¿Una invitación de boda con PicMonkey…? ¿Es eso posible?
¡Sí, lo es! Como lo prometido es deuda, aquí estamos con el primer post de esta nueva sección que vamos a destinar a hacer diseños paso a paso, utilizando para ello solamente esta sencilla herramienta, para que esté al alcance de cualquiera. En esta ocasión, vamos a diseñar una invitación de boda romántica pero moderna, y para ello vamos a utilizar la versión de pago de esta plataforma (realmente vale la pena, son alrededor de 29 € al año y podrás hacer muchas muchas cosas). ¿Te interesa? ¿Estás preparado? Pues vamos allá. En el capítulo de hoy:
Diseñar una invitación de boda súper molona es así de fácil

Vamos con el paso a paso. En primer lugar, ve a la web (www.picmonkey.com) y selecciona la tercera opción, «Design», para empezar a diseñar la invitación desde cero. En el desplegable de abajo, escoge la forma cuadrada («Square»):

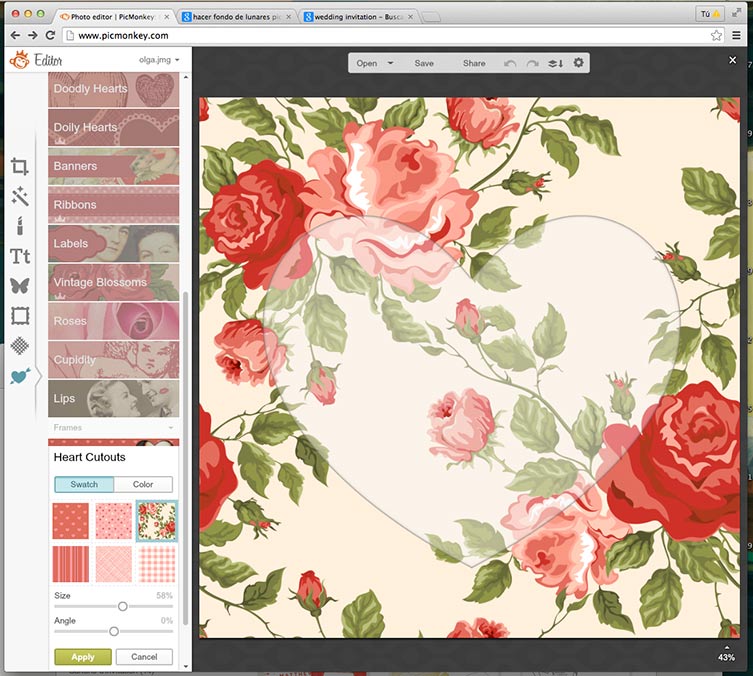
A continuación, vamos a por el fondo. Para conseguir este fondo floral, lo más rápido es que vayas al apartado estacional (el último de todos, cuyo iconito irá cambiando en función de la época del año), y busques la sección de San Valentín, que siempre mantienen. Una vez allí, vamos a hacer una pequeña trampilla… en Marcos («Frames»), escoge la opción «Heart Cutouts» (perfiles de corazones), y encontrarás el fondo en su tercera opción:

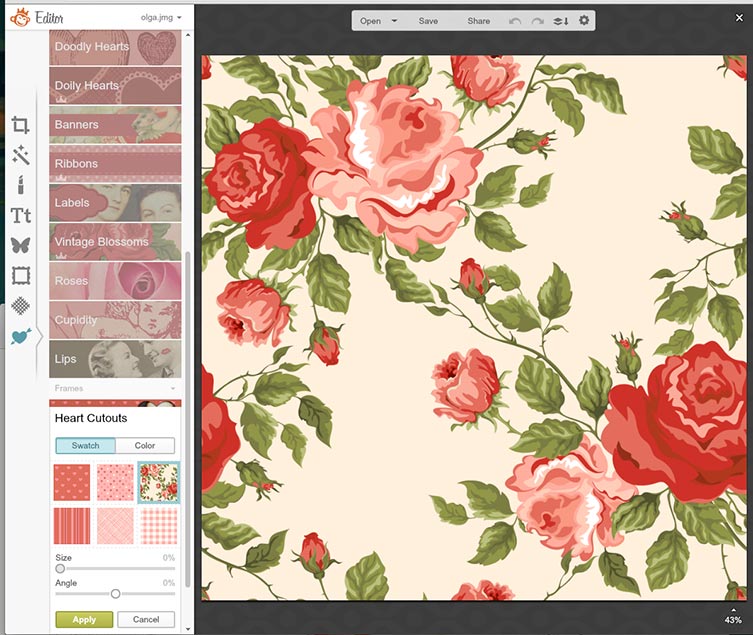
Verás que, sobre él, aparece un corazón dibujado, pero vamos a hacerlo desaparecer en un pis-pás reduciendo su tamaño («Size») al mínimo, hasta que solo queden las rosas:

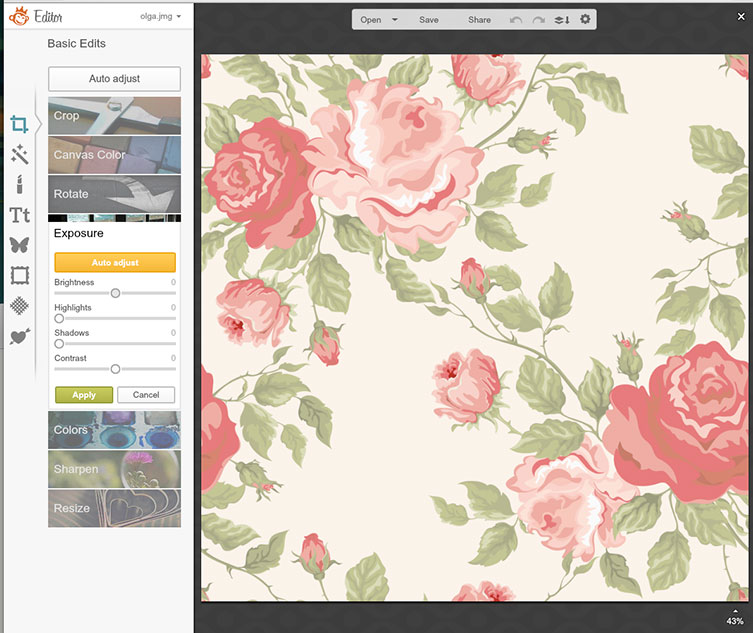
Una vez que tenemos el fondo que queríamos, vamos a quitarle un poco de fuerza, para que el texto y los adornos que le pongamos encima sean más visibles. Para conseguirlo, ve a la primera sección, la de los retoques básicos, y bájale un poco el contraste y el brillo (Brightness y Contrast), hasta que te quede algo similar a esto:

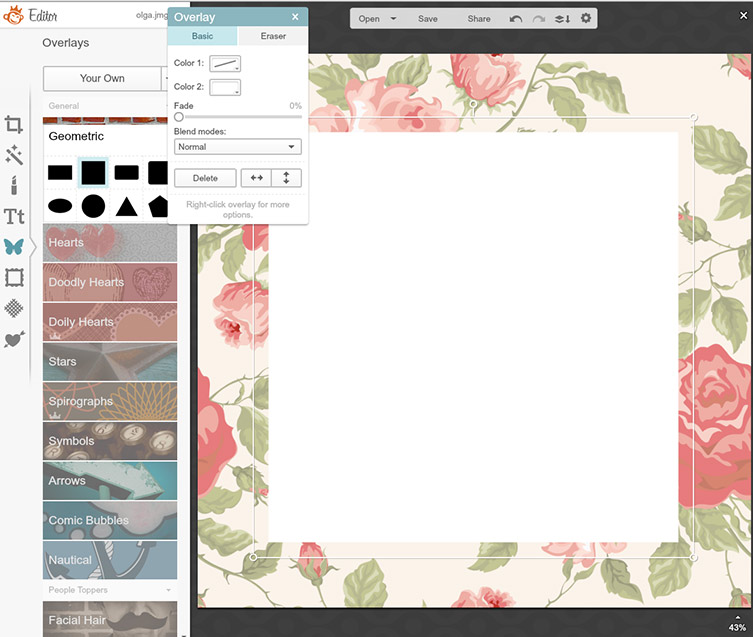
A continuación, vamos a prepararnos el lienzo sobre el que trabajar, que no será más que un cuadrado blanco. Para obtenerlo, ve a la quinta sección, la de la mariposa, desde la que podrás añadir distintas formas encima del fondo que ya tenemos. Una vez allí, en «Geometric» coge la segunda opción, el cuadrado, y ponlo a la medida deseada, de manera que las flores sean bien visibles alrededor pero que, al mismo tiempo, dispongas de espacio suficiente para el diseño de la invitación de boda:

Asegúrate de que el cuadrado y su contorno sean ambos blancos, lo puedes configurar con «Color 1» y «Color 2»
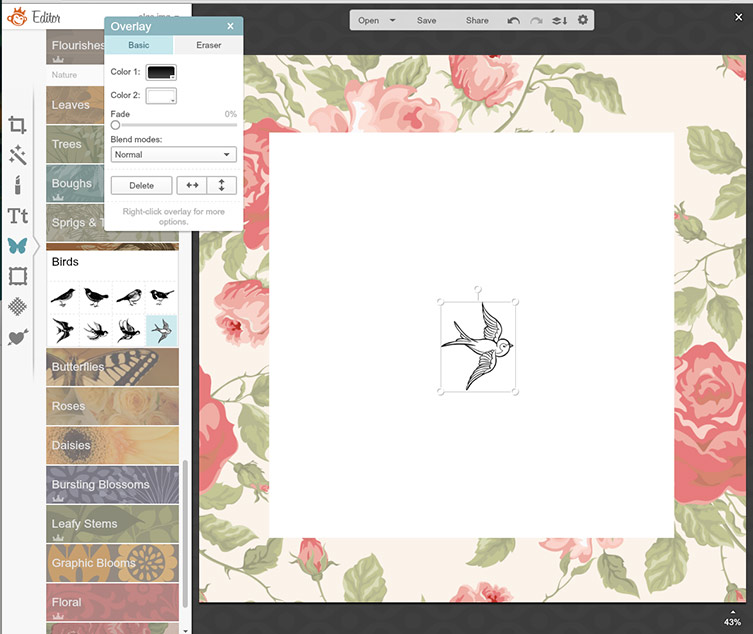
Para darle un toque un pelín rockero y de estilo old school, pero sin ser estridentes, hemos decidido utilizar en este diseño unas golondrinas clásicas, que le dan un toque moderno. Las encontrarás en la sección en la que ya estás, la de la mariposa, dentro del subgrupo de pajaritos («Birds»), la última opción:

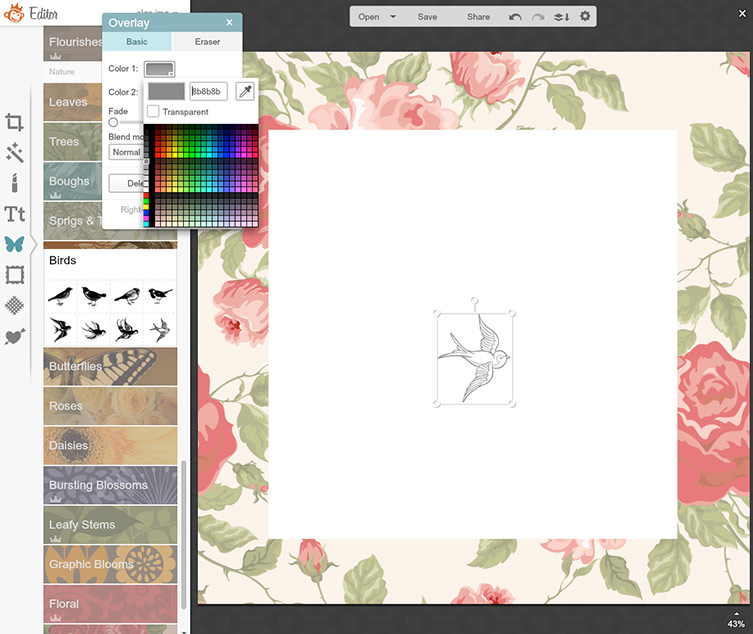
Por defecto, la golondrina te va a aparecer en color negro, que resultará demasiado agresivo para este diseño, así que vamos a pintar esta preciosa golondrina con un tono gris mucho más acorde con el estilo que andamos buscando. Para ello, escogeremos el «Color 1», que es el contorno (el 2 es el relleno, que ya nos va bien que sea blanco) y, una de dos, o vas jugando con la paleta de colores hasta conseguir el adecuado, o directamente nos copias a nosotros y escribes en el lugar del código de color el que hemos elegido nosotros (8b8b8b):

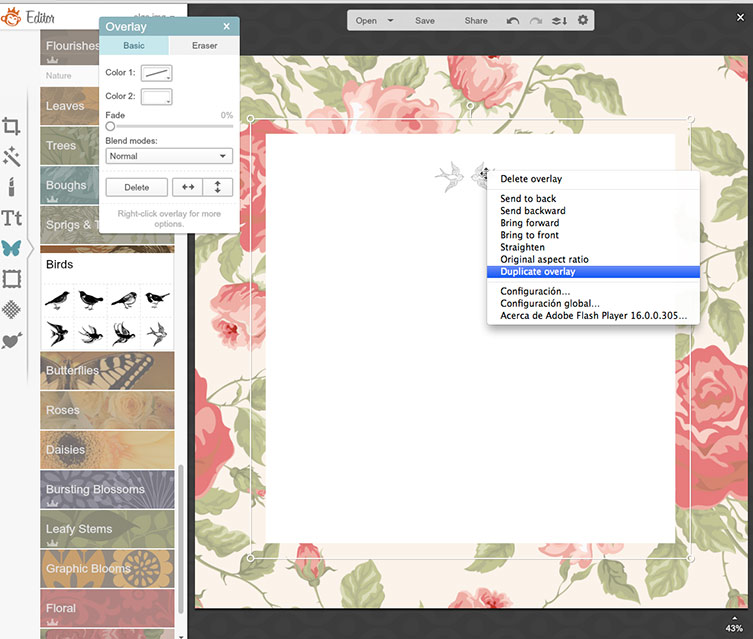
Ahora vamos a ajustar el tamaño de la golondrina hasta que nos guste. No te podemos dar una pauta a seguir para seleccionar el tamaño, pero te puedes guiar por la imagen siguiente. Para centrarla en el cuadrado blanco, dejaremos espacio suficiente por arriba y, clicando sobre el cuadrado, la alinearemos ayudándonos con la línea que nos marca el centro justo de la imagen geométrica. Una vez tengas esta golondrina en su lugar, crearás una segunda. Para no tener que volver a repetir todo el proceso, sencillamente duplica la que ya tienes, en el mismo tamaño y color. Para ello, hay dos opciones:
A. Desde un PC: ponte encima de la golondrina con el ratón y haz clic con el botón derecho, seleccionando «Duplicate overlay» (duplicar capa)
B. Desde un Mac: ponte encima de la golondrina y presiona la tecla ctrl a la vez que clicas con el ratón sobre el pajarito, y selecciona la misma opción

Una vez tengas la segunda golondrina sobre el diseño de la invitación, deberás ponerlas cara a cara. Para conseguirlo, haz clic en la segunda golondrina, la que acabas de crear, y, en la ventana de edición que se te abre, dale al botón con las dos flechas que van en direcciones distintas, justo a la derecha de «Delete». Así conseguirás un efecto espejo, y se reflejará. Ahora solo te queda centrarlas, utilizando de nuevo como guía la línea que te marcará el centro exacto del cuadrado blanco si haces clic sobre él.
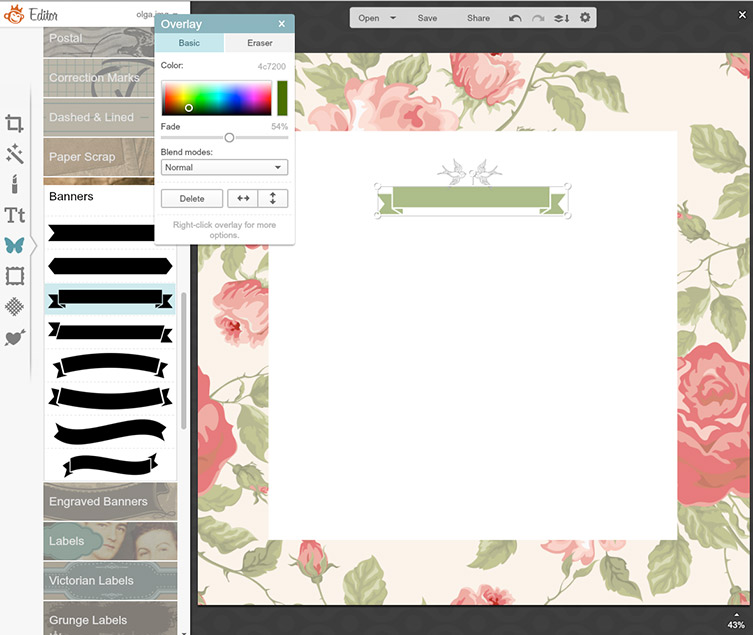
Ahora vamos a poner sobre el diseño un bonito banner o cartel para anunciar la fecha de la boda. Lo encontrarás de nuevo en el apartado de la mariposa, Overlays, en la sección «Banners», y seleccionaremos la tercera opción que aparecerá. Por defecto se nos va a poner en color negro, pero vamos a modificarlo. Para ello, hay dos opciones, o bien cambias el código numérico del color, que ahora es 000000 (es el código que corresponde al negro) por el que hemos puesto nosotros finalmente (4c7200), o bien haces clic en la barra de color lateral. Si lo haces, verás que te aparece un icono de cuentagotas, y que el color del banner o cartel va cambiando a medida que vas moviendo ese cuentagotas sobre cualquier otro color. Pues bien, el color que nos interesa es el verde de las hojas de las rosas. Tú decides, solo te damos opciones para probar, en otra ocasión esto te puede ser muy útil…

Asegúrate de centrar bien el banner con las golondrinas, y de clicar sobre ellas al final para que sus alas queden por encima y no ocultas tras él
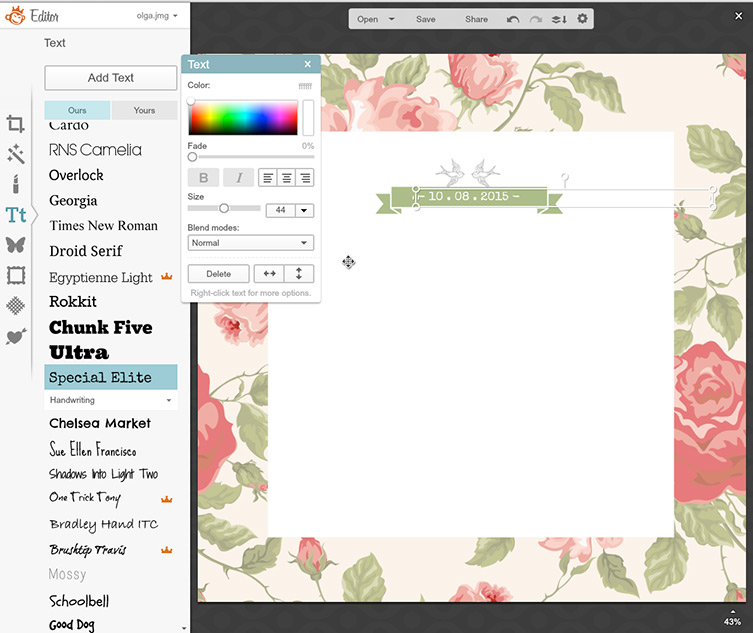
Vamos con los textos. Lo primero, la fecha de la boda, que en este caso irá encima del cartel verde que acabamos de centrar. Para escribir, ve a la sección de texto (la cuarta, con icono «Tt»), y, en este caso, selecciona la tipografía Special Elite, que imita una máquina de escribir antigua. Para el color del texto, escoge el blanco, y una vez selecciones el tamaño adecuado, céntralo bien dentro del banner:

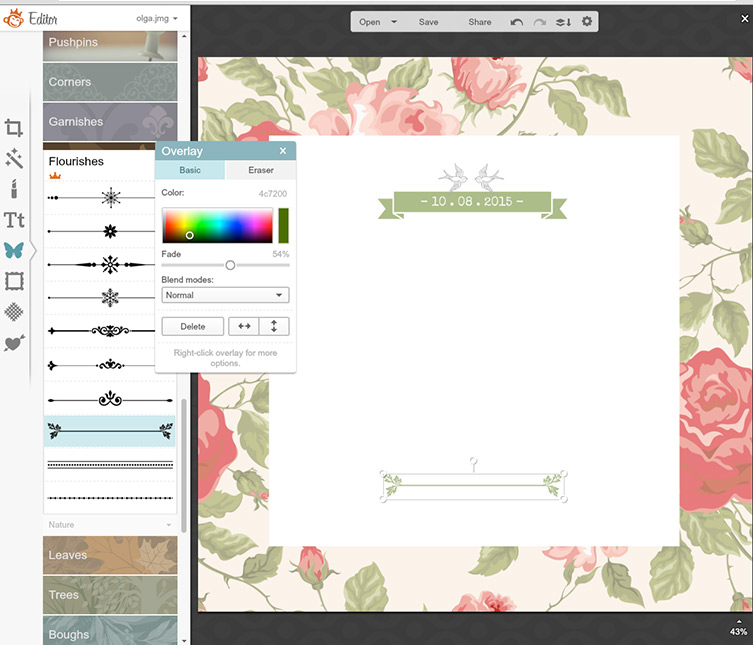
Antes de seguir añadiendo texto, vamos a enmarcar el diseño completo añadiendo un detalle en la parte inferior del recuadro blanco, de esta forma sabremos exactamente de cuánto espacio disponemos para escribir. Nosotros hemos elegido en este caso un adorno que encontrarás, una vez más, en la sección de la mariposa («Overlays»), en el subapartado «Flourishes» (que vendrían a ser «florituras»). Hemos escogido la octava opción empezando desde arriba, ya que hemos pensado que iba muy bien con el fondo. De nuevo, por defecto te aparecerá en negro, y la queremos del mismo tono de verde que el banner, así que cámbiale el color (recuerda: o bien copiando y pegando su código o bien con el cuentagotas que te explicábamos antes). Una vez lo tengas, ajusta la longitud para que coincida con la del banner:

Es importante que haya el mismo espacio, aproximadamente, desde arriba al banner que desde abajo a la floritura
Ya solo quedará añadir el resto del texto. Para él hemos elegido una tipografía manual, que va a reforzar el romanticismo del diseño. Se trata de Coneria Script, y tiene un aire algo decimonónico que le viene que ni pintada a la invitación de boda. Para el color, nosotros hemos cogido un tono de gris un pelín más oscuro que el de las golondrinas (el código de este otro gris es 8d8d8d), pero si utilizas el mismo que el de los pajaritos seleccionándolo con el cuentagotas, también te quedará bien. En cuanto a los tamaños, jugaremos con ellos para resaltar la importancia de las cosas sobre las que queremos informar. De arriba a abajo, la información es la siguiente:
1. El nombre de los novios, Eva & David, en este caso. Esto será lo que pondremos en un tamaño mayor.
2. «¡se casan!» –> esto será lo segundo en tamaño.
3. El nombre del hotel o restaurante, su dirección y la localidad en la que se encuentra. En tres líneas diferentes, y con un tamaño algo menor que el de «¡se casan!», pero tampoco mucho.
4. Una frase graciosa o bonita, que dé ganas de asistir al enlace. En este caso, nosotros hemos puesto «A continuación habrá cena y baile»… o algo parecido. Pero puedes innovar, claro. Esto será lo más pequeño de todo, e irá debajo de la floritura, para diferenciarlo del resto, ya que es un tipo de información distinta.
Y ya lo tendremos, solo queda imprimirlo, recortarlo… y buscarle una cajita bonita en la que entregarla a los invitados. Como ves, teníamos razón, diseñar una invitación de boda con PicMonkey SÍ es posible… Ahora que ya tienes estas herramientas, puedes incluso plantearte hacer complementos conjuntados para el resto de detalles de boda, ¿no?



De qué tamaño se supone que es la invitación? 15 x 15 cm?
Nosotros la hemos hecho de 16×16 cm para que fuese bien dentro de nuestra cajita ref. 1505_M (http://selfpackaging.es/1505-caja-para-cd-o-invitaciones-53.html?size=2). En realidad podéis adaptar el tamaño a lo que os vaya mejor… ¡si os animáis nos enseñáis resultado! 😉
Hola! ¿Alguna sugerencia para la impresión?
Hola Eva! Nosotros las pruebas las hicimos aquí imprimiéndolas en cartulina de 300 gr. y el resultado fue muy bueno 😉
Gracias por el tutorial , me ha encantado ! Yo no estoy nada puesta…y mi duda es , cómo calculo las medidas para que a la hora de imprimir quede del tamaño que quiero ?
Hola Pilar! Lo ideal sería que marcases antes el tamaño del documento, ¿utilizas Photoshop? Si quieres, escríbenos a hola@selfpackaging.es y te damos unas pautas muy sencillitas
Yo tengo la misma duda,si me podéis ayudar.Me encantaria hacer nuestras invitaciones y coger las cajitas,queda precioso!!
Hola!! ¿creéis que vale la pena pagar por PickMonckey o solo con lo que aporta gratis es suficiente?. Gracias!!!
¡Hola Isabel! Nosotros realmente, por el precio que cuesta, recomendamos la versión de pago encarecidamente 😉
¡Un saludo!
Pingback: Hacer Invitaciones De Boda | samplefor.us