Hoy os vamos a enseñar a hacer un cartel wifi totalmente gratis, ya estamos en verano (¡hip hip hurra!), y apetece más reunirse y organizar fiestas en casa con los amigos, ¿verdad? Ya sea en terrazas, jardines o en el comedor de casa con todo bien abierto para no morir achicharrados, lo cierto es que el buen tiempo anima a reunirse, a pasarlo bien y a disfrutar más del tiempo libre, que parece que se alargue como se han alargado las horas de sol.
Hay mil y una ideas y consejos para que tus invitados estén más a gusto que un arbusto y se lo pasen pipísima en tu fiesta, pero desde luego hay algo que no puede faltar de ninguna de las maneras: Internet. Compartir es bonito, es de buena persona y limpia nuestro karma y le da esplendor, así que tus amigos van a estar requetecontentos si compartes con ellos tu WiFi cuando organices una party en casa. Recuerda: no dejes para mañana lo que puedas instagramear hoy. Pero claro, aquí nos enfrentamos a ese temido momento de tener que ir a buscar el router cada vez que un invitado te pida conexión, darle la vuelta al aparatito (que no siempre es fácil, que suelen ser más feos que una nevera por detrás e intentamos esconderlos todo lo posible, ¿a que sí?) y empezar a deletrear un código alfanumérico larguísssimo y complicadísssimo… ¡Eso no tiene glamour ni tiene nada, hombre! Equipo SelfPackaging al rescate, te traemos un tutorial con Picmonkey, facilito facilito, para poder compartir con tus invitados tu conexión inalámbrica de la manera más cool. Hoy vamos con un paso a paso, un
Cartel WiFi con contraseña
Lo primero va a ser buscar un fondo bonito. Como somos guays y majos, y además no necesitamos abuela que nos lo recuerde, el fondo te lo regalamos nosotros: una textura de madera en tono gris clarito, natural, moderno y fácil de combinar. Haz clic en la imagen para agrandarla y descárgatela para empezar a trabajar:
¿Lo tienes? Perfecto, vamos a empezar a trabajar. Abre Picmonkey en la sección Edit y abre el fondo de madera, vamos a utilizarlo como lienzo. Señalaremos las distintas secciones a seleccionar con líneas de puntos en color naranja (tal que así: ————).
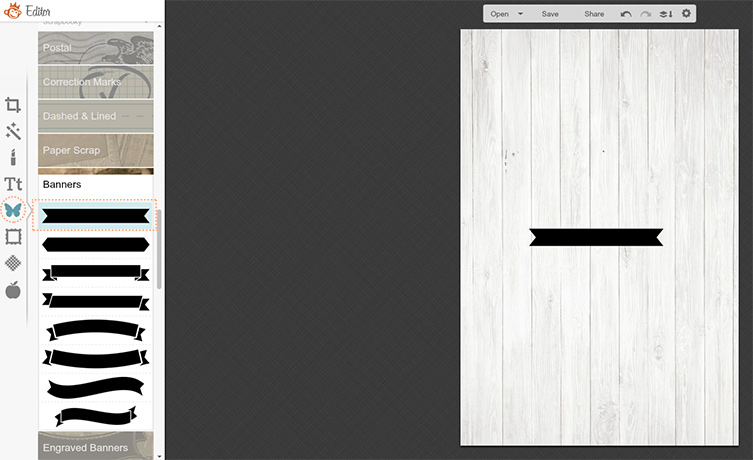
Paso 1. Con el fondo de madera ya abierto en el editor, selecciona la opción Overlays (capas, el dibujito de la mariposa) y a continuación el primer cartel que te aparecerá en la subsección Banners (carteles):

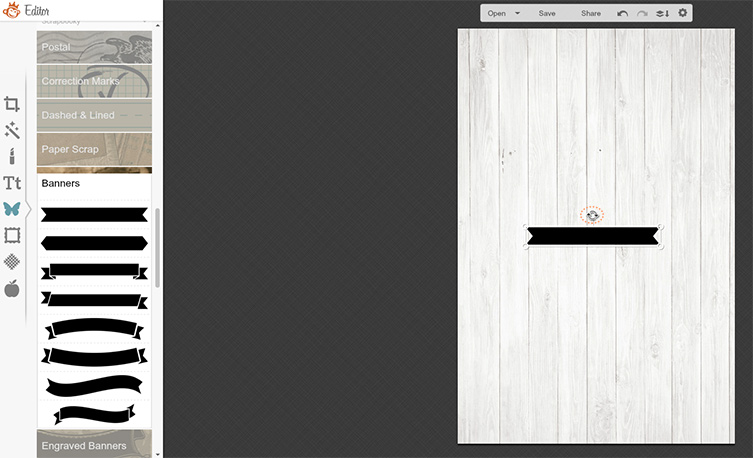
Paso 2. El banner se te plantará en negro, a un tamaño estándar y en medio del lienzo. Vamos a modificarlo para que quede como queremos. Primero, le cambiamos la orientación y lo ponemos vertical, simplemente haciendo clic en él y girándolo, utilizando para ello el circulito que aparecerá sobre él una vez lo tengamos seleccionado:

Truco del almendruco: utiliza las líneas de la madera para asegurarte de que está recto
Paso 3: Vamos a mover el banner a la parte superior, porque en realidad solo necesitamos sus «pies». Una vez esté arriba, lo agrandaremos hasta el tamaño deseado, estirándolo de una de sus esquinas, hasta que sobren más o menos unos tres «tablones de madera» por cada lado:

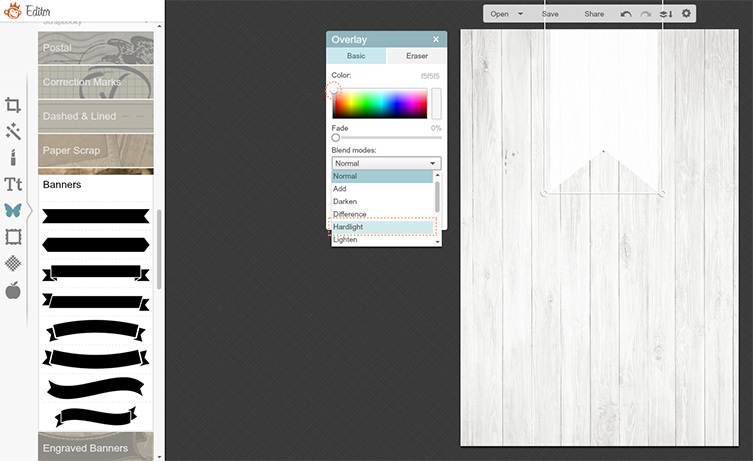
Paso 4. Vamos a por el color. Lo queremos en blanco impoluto, y eso lo conseguiremos subiendo el selector de color hasta la esquina superior izquierda. Una vez sea blanquísimo y limpísimo, también queremos que tenga cierta transparencia, para lo que tendremos que clicar en Blend modes (modos de combinación) y seleccionar Hardlight:

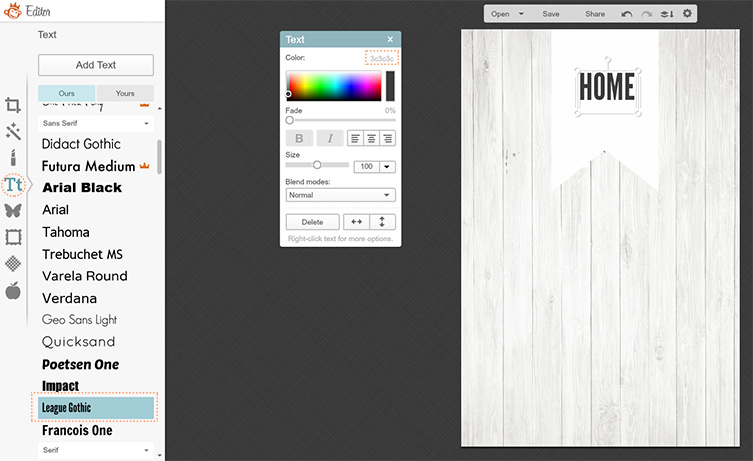
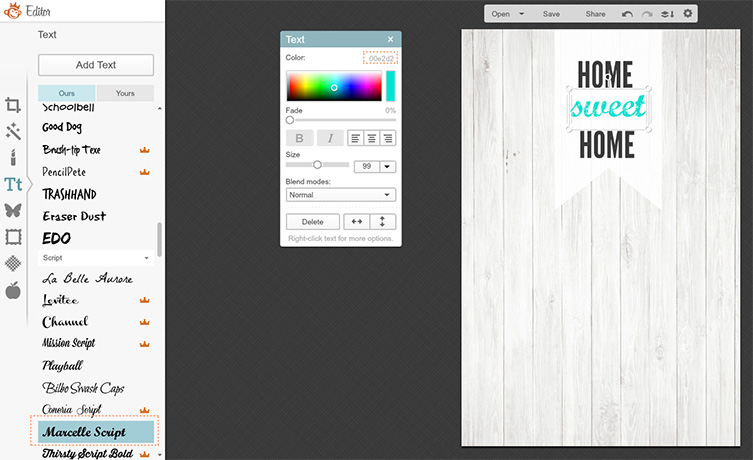
Paso 5. El banner ya lo tenemos, vamos a por el primer texto. El encabezamiento del cartel será «Home, sweet home», así que vamos con el primer Home. Para ello, vamos a la sección de texto de Picmonkey y seleccionamos la tipografía League Gothic (u otra que te guste a ti más, claro). La movemos sobre el banner y seleccionamos el color, un gris muy oscuro. Puedes poner el mismo que nosotros escribiendo el código 3c3c3c en el editor de color del texto: En cuanto al tamaño… a ojo de buen cubero, luego lo podrás modificar si lo deseas. Lo agrandaremos o encogeremos estirando de las esquinas, como antes con el banner.

Paso 6. Querremos dos veces la palabra Home, idénticas entre sí, así que la copiamos, la pegamos (ctrl c + ctrl v) y la movemos más abajo, dejando un espacio entre ambas. Una vez lo tengamos (a lo mejor tienes que agrandar un poquito más el banner hacia abajo para que te quepa bien el texto), vamos a por el sweet. Para él hemos escogido la tipografía Marcelle script, mucho más handwriting y romántica, y un color turquesa muy fresquito y veraniego. El código de este azul turquesa, por si quieres utilizar el mismo que nosotros, es el 00e2d2:

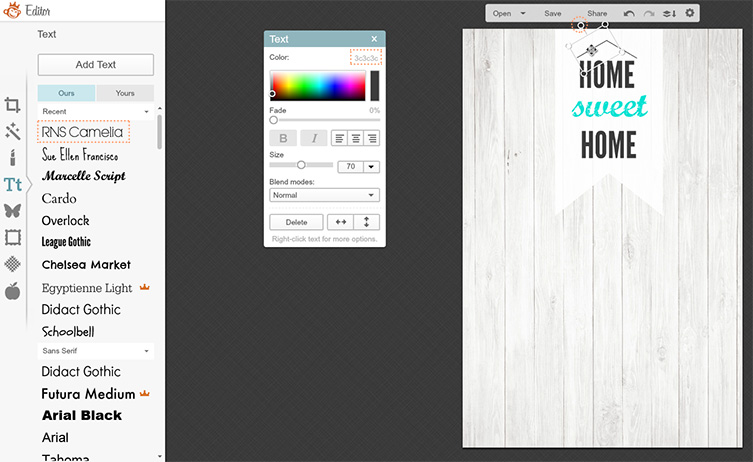
Paso 7. Atención a este paso porque es un pelín ida de olla… pero va a merecer la pena. Lo bueno de Picmonkey es que es muy sencillo de utilizar. ¿Lo malo? Tiene sus limitaciones. Pero para eso está nuestro ingenio, y como no podemos dibujar líneas sencillas, que es lo que nos interesaría en estos momentos, lo que vamos a hacer es sacarnos un as de la manga. Abracadabra, pata de cabra: con la tipografía RNS Camelia, que es muy finita, escribimos muchos guiones seguidos, que una vez escritos formarán una línea simple. Y una vez que tengamos una, tener dos es tan sencillo como copiar y pegar (recuerda: ctrl c + ctrl v). Para el color, seleccionaremos el mismo que para HOME (código 3c3c3c), y colocaremos ambas líneas formando un tejadillo sobre el primer HOME. Sencillo y visual, ¿verdad?

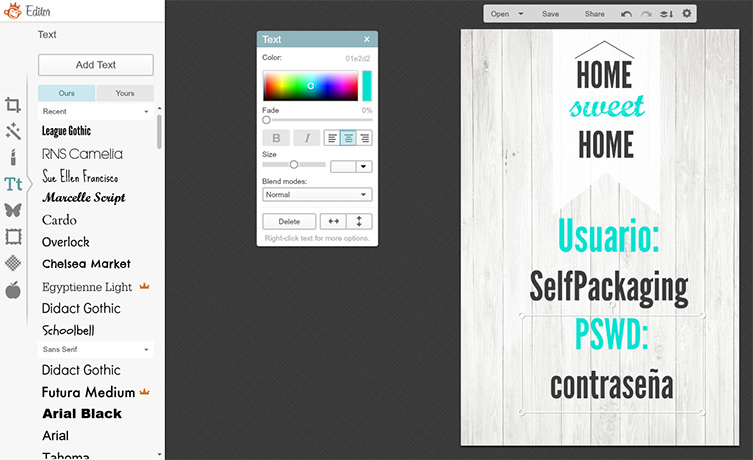
Paso 8. Y si has llegado hasta aquí… ¡ya lo tienes! Solo queda plasmar el resto de la información… lo importante, en realidad. Tu usuario de Internet y la contraseña, para goce y disfrute 2.0 de todos tus invitados. La tipografía utilizada será de nuevo la League Gothic, y los tonos exactamente los mismos que los anteriores. El tema tamaño va a gustos, eso sí.

Y ya estamos. Ahora solo falta mandar las invitaciones, acabar de decorar el espacio con complementos bien fresquitos y veraniegos… y ser lo suficientemente guays para que nuestros invitados no se pasen toda la fiesta mirando el móvil… ¡pues solo nos faltaba eso!

Parrrrrrty!



Grande la idea, jajajaja!!! Un abrazo a todos!!!
¡Otro de vuelta para ti, María! 🙂
Hola! Muchísimas gracias por realizar y compartir estos tutoriales tan específicos y claros, son tutoriales de verdad!
Tenía pendiente ponerme al día con programas de diseño y por necesidad he tenido que ponerme a ello; pero afortunadamente he encontrado vuestros tutoriales y PicMonkey está muy bien. Me gustan mucho las opciones que ofrece porque son muy del estilo que a mí me gusta (la invitación de boda, por ejemplo).
He comenzado a manejarlo siguiendo paso a paso la invitación de boda y luego otra prueba con un folleto que quiero diseñar. Es cierto que esta fase de aprendizaje de manejo del programa la he hecho en la versión libre sin registrarme ni nada y no sé si las dificultades que me he encontrado están relacionadas con ello: 1) al pasar un tiempo los elementos se fijan y no los puedo mover; 2) no he encontrado opción que me permita guardar el proyecto sin terminar.
Aprovecho para preguntaros, abusando de vuestra amabilidad a la hora de compartir conocimientos, a la hora de imprimir, deseo aprovechar el folio A4, sacando 4 copias, he seleccionado el canvas 8×10 porque la opción «custom», aunque he mirado las equivalencias entre pixeles y los cm aproximados de un cuarto de folio no me entero mucho. No sé cual sería la mejor opción para mi objetivo.
Muchas gracias de antemano,
Rosalía
¡Hola Rosalía! Me alegra que nuestros tutoriales te sean útiles, ¡de verdad que sí! 🙂
Es cierto que la versión gratuita está muy bien y es perfecta para empezar a «trastear», pero verás que en seguida necesitarás más, y el precio es casi casi simbólico, realmente vale la pena.
En cuanto a tus dudas, los elementos no se fijarán si no le das a guardar antes. Lo que sí puede pasarte es que se solapen; es decir, si por ejemplo pones un banner y escribes un texto sobre él, es posible que luego quieras mover o modificar el texto y no puedas, porque por defecto te coja el banner cada vez. Esta es una de las mayores dificultades de PicMonkey. En ese caso, la única opción sería mover el banner, apartarlo a un lado, modificar el texto (o el elemento que sea) y volverlo a colocar de nuevo. En cuanto a la opción de guardar sin terminar, es la segunda mayor dificultad de este programa: no se puede. Si guardas, guardas para siempre (luego puedes reeditar, eso sí, pero no podrás modificar lo guardado).
Por último, respecto a tu duda para la hora de imprimir, deduzco que lo que quieres es imprimir 4 veces un archivo en un mismo A4, ¿me equivoco? Para ello, selecciona un canvas de proporciones iguales a un A4, y mejor realiza la operación con las opciones de impresión, te resultará más fácil. Es decir, cuando le des a imprimir el archivo, configura las opciones de impresión de manera que se repita 4 veces en un mismo A4, verás que te resulta muy sencillo.
Espero haberte ayudado, para cualquier cosa puedes escribirnos siempre que lo desees al email hola@selfpackaging.es 😉
¡Un saludo!
Muchísimas gracias!! Por la rapidez y eficacia en la respuesta! Si, lo de imprimir en A4, quizás me expliqué mal, pero es así como supones. Solo una duda, la selección del canvas de proporciones iguales al A4 es el de 8×10 (es lo que más se me parece) o lo tengo que configurar en custom -3000×2000 por ejemplo?, no tengo ni idea-?
Me ha encantado vuestro tutorial del cartel wifi!
Yo alquilo mi apartamento por airbnb y muchos inquilinos necesitaban un cartel wifi para ver la contraseña de nuestro wifi!
Creo que ha sido un gran acierto elegir este cartel wifi!
Muchas gracias por el cartel wifi!
Jose,
Nos encanta que te guste nuestro cartel wifi! Esperemos que tus inquilinos no te vuelvan a pedir más la contraseña del wifi jaja
Saludos,